10 suggerimenti essenziali per la progettazione dell’interfaccia utente
Reading Time: 8 minutesL’interfaccia utente è la parte più cruciale della progettazione web. Creare un design bello e accattivante che sia utilizzabile, efficiente e che soddisfi le esigenze dei clienti e renda tutti felici è di per sé un obiettivo da raggiungere. Nel tempo, abbiamo notato che quando l’interfaccia è travolgente, gli utenti non se ne accorgono e se l’interfaccia è scadente, gli utenti non riescono a non farci caso. È essenziale mantenere l’equilibrio per creare un’esperienza per l’utente che richiede sforzi minimi e possibilmente possa creare stupore nelle loro menti. Scopriamo dunque 10 suggerimenti essenziali per la progettazione dell’interfaccia utente.

Ci sono molti vantaggi nell’avere una buona interfaccia utente. Alcuni di questi sono:
- Gli utenti potrebbero navigare nel sito Web in modo migliore.
- Il sito web apparirà più definito e organizzato.
- Può essere utile per ridurre i costi di supporto.
- Chiarisce la vostra visione.
- Riduce il rischio che il sito si blocchi o non risponda.
Questo è il motivo per cui siamo qui per condividere le nostre esperienze e idee per sviluppare un design essenziale dell’interfaccia utente. In questo articolo condivideremo questi suggerimenti. Di seguito scopriamo dunque i 10 suggerimenti essenziali per la progettazione dell’interfaccia utente.
I 10 suggerimenti essenziali per la progettazione dell’interfaccia utente
Conosci il tuo pubblico
Per progettare un sito web, la cosa più importante da considerare è il “pubblico” per il quale il sito web verrà sviluppato. Conoscendo il vostro pubblico nello specifico, il loro interesse ti aiuterà a creare, progettare e sviluppare un sito Web che si connette direttamente con loro. Ci si aspetta che uno sviluppatore comprenda i suoi utenti, le loro capacità di pensiero, le loro capacità di interazione, il modo in cui si interfacciano con il progetto o quali problemi possono incontrare durante il funzionamento del progetto.
Supponiamo che se il tuo sito web è un sito di e-commerce, dovresti tenere presente che l’età del cliente sarebbe compresa tra 18 e 40 anni o se si tratta di un sito web adatto ai bambini, la fascia di età sarebbe intorno ai 5-13 anni. Gli adulti utilizzerebbero il sito Web in modo decente e civile mentre i bambini lo userebbero in modo molto odioso. Tutti questi fattori dell’utente dovrebbero essere considerati durante la creazione del sito web.

Concentrati sul contenuto
Il contenuto è il re! Questo è il motivo per cui durante la progettazione dell’interfaccia gli sviluppatori devono sempre concentrarsi sul contenuto. Ecco alcuni punti che potete tenere a mente:
- La coerenza è una proprietà molto importante di una buona interfaccia. La stessa dimensione del carattere, colore, rientro e icone dovrebbero essere mantenuti in tutto il sito.
- L’orientamento e il posizionamento dei contenuti sul sito dovrebbero essere adeguati.
- Ricordate la regola dei tre clic durante la progettazione del sito web. Gli utenti dovrebbero raggiungere il loro obiettivo solo entro 3 clic del mouse.
- I moduli lunghi possono essere suddivisi in più moduli brevi in modo che gli utenti non perdano il loro interesse durante la compilazione del modulo.
- I dati dell’utente dovrebbero essere mantenuti privati e protetti e anche gli sviluppatori dovrebbero garantire che i dati dell’utente non vadano persi a causa di un errore da parte loro.
Compatibile con tutti i browser
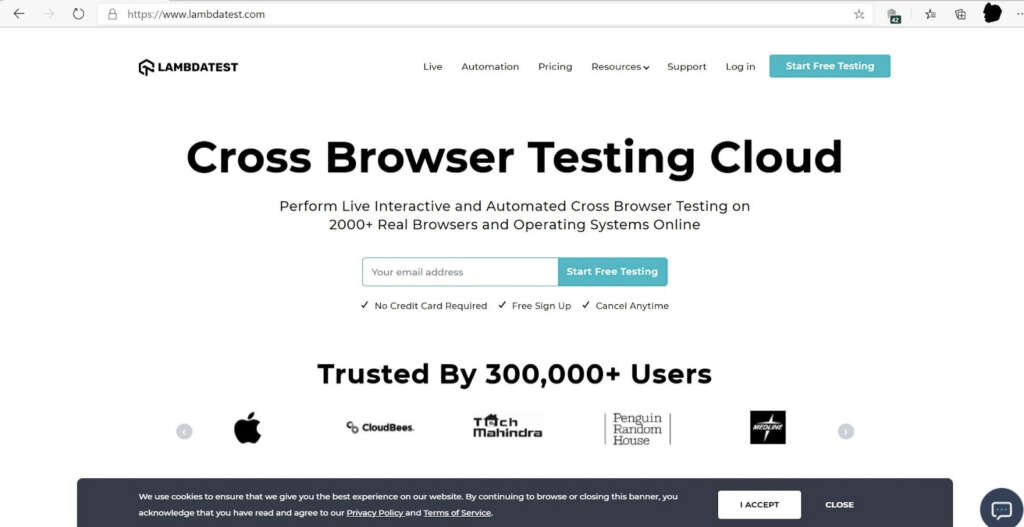
La posizione o la piattaforma di un utente è difficile da prevedere su un sito web. Anche una piccola percentuale dell’utente da qualsiasi browser è un potenziale cliente per LambdaTest. Questo è il motivo per cui è fondamentale verificare se il vostro sito Web è compatibile con più browser o meno. Si dice che un sito web sia compatibile con più browser quando appare e funziona allo stesso modo su tutti i browser e il sito web sarà stabile con qualsiasi versione del browser. Se il sito Web non è compatibile, potrebbero verificarsi i seguenti problemi:
- Alcune delle funzionalità del tuo sito web potrebbero non essere visualizzate dagli utenti.
- Il layout del sito web può differire da browser a browser.
- I video e le immagini su un browser possono sembrare fantastici ma potrebbero scomparire completamente su un altro browser.
LambdaTest può essere utilizzato per verificare se il vostro sito web è compatibile con più browser o meno. È uno strumento di test cross-browser basato su cloud che ti consente di testare il tuo sito Web su oltre 2000 browser e sistemi operativi reali. Gli utenti possono anche eseguire test di automazione, test manuali, test funzionali, test di regressione, test dal vivo, test di geolocalizzazione, test del vostro sito web locale e può anche integrarsi con strumenti di tracciamento dei bug per il debug del tuo sito web utilizzando LambdaTest.

Uso degli spazi bianchi

Guardate le due immagini. La prima immagine è disordinata mentre la seconda è pulita e ordinata. Lo spazio tra i diversi oggetti nell’immagine a destra è visivamente accattivante anche se nessun oggetto “insolito” risiede sul tavolo. D’altra parte, se vediamo la prima immagine, non c’è spazio tra gli oggetti ed è difficile trovare un oggetto. Inutile dire che la disposizione della prima immagine richiede molti sforzi mentre la seconda no. Quindi, quale soddisfa la mente ed è più attraente?
Questo è ciò che gli spazi vuoti fanno al tuo sito web. Lo spazio bianco è il divario tra due elementi come un pulsante, un’immagine, un collegamento e un testo su un sito web. La parola “bianco” è solo uno standard de facto, in realtà significa solo lo spazio e non il colore di sfondo della pagina web. Lo spazio vuoto aiuta a focalizzare l’attenzione dell’utente dove è destinato, rende il contenuto facilmente scansionabile e leggibile e attrae più utenti. Continuate a leggere per scoprire i restanti 10 suggerimenti essenziali per la progettazione dell’interfaccia utente.
Fornisci feedback più rapidi
Il feedback è il cuore della comunicazione e per rendere la tua comunicazione efficace il feedback è un must. Un utente non deve attenersi alle proprie intenzioni durante l’esecuzione di qualsiasi azione sul sito web. Un feedback immediato dovrebbe essere fornito all’utente su ogni sua azione. Un sistema con feedback aiuterà l’utente a raggiungere i suoi obiettivi più velocemente e senza alcun problema.
Un esempio di quotidianità è quando effettui un pagamento tramite Google Pay. Fornisce un feedback immediato quando la transazione è completata e la tua banca invia anche un feedback sull’importo che è stato detratto dall’account tramite un messaggio.

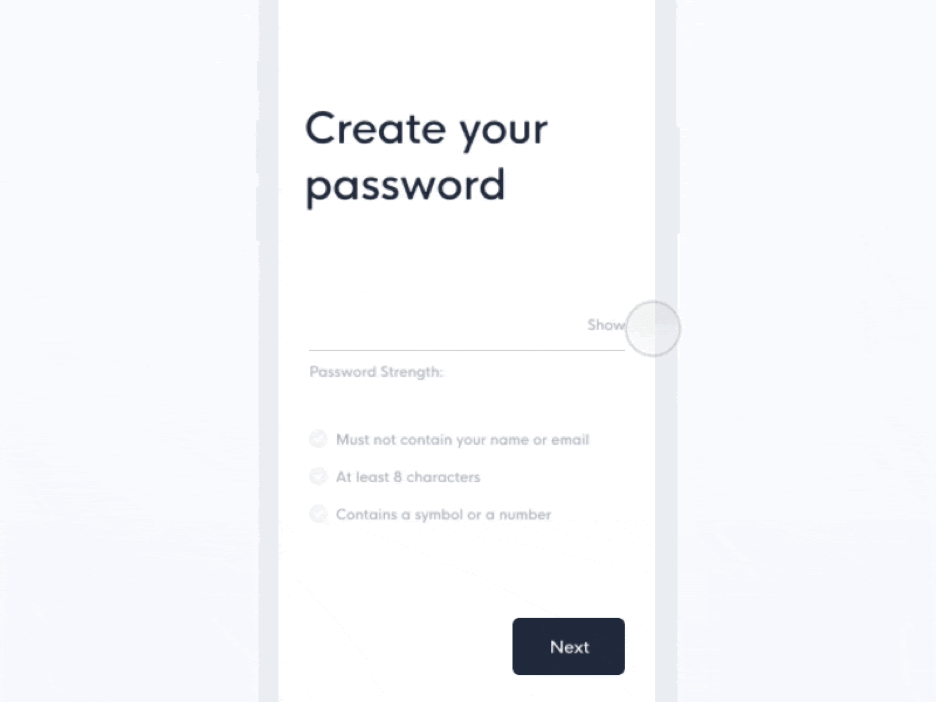
Un altro esempio può essere visto durante la creazione delle password. Una buona interfaccia utente riconoscerebbe all’utente tutti i requisiti di base per creare la password e se questi sono stati soddisfatti o meno dall’utente. Conclusione: non date per scontato che l’utente sappia che la transazione è completa.
L’interfaccia dovrebbe essere facile da imparare
Ted Nelson, un pioniere americano della tecnologia dell’informazione, ha affermato: “Un’interfaccia utente dovrebbe essere così semplice che un principiante in caso di emergenza possa comprenderla entro 10 secondi”. L’interfaccia che è facile da usare e non richiede molti sforzi per l’apprendimento diventa automaticamente la prima preferenza dell’utente.
Questo è il motivo per cui si consiglia di creare un sito Web semplice, che mostri solo le informazioni pertinenti e di facile utilizzo. Un utente deve raggiungere l’obiettivo desiderato solo entro uno o due livelli. Un’interfaccia visiva pulita e di qualità migliorerà l’usabilità e la leggibilità consentendo agli utenti di trovare le informazioni che stanno cercando più facilmente e rapidamente.
Design Web responsive
Un sito Web reattivo si adatta alle dimensioni, all’orientamento, alle dimensioni dello schermo, ecc. Del dispositivo su cui viene utilizzato. Ciò significa che se utilizziamo uno smartphone, un laptop o un tablet per gestire un sito Web, gli elementi sul sito Web dovrebbero aumentare automaticamente in base alle dimensioni del dispositivo specificato. Le immagini, i video e i contenuti dovrebbero adattarsi automaticamente all’ambiente.
È necessario rendere il vostro sito Web reattivo perché un uomo comune o uno studente tende a utilizzare il sito Web tramite qualsiasi dispositivo come telefoni cellulari o tablet mentre i fornitori o le aziende tendono a utilizzare lo stesso sito Web tramite laptop o desktop. Quindi, per fornire la migliore esperienza utente a tutti i visitatori, dovremmo avere un sito web reattivo.

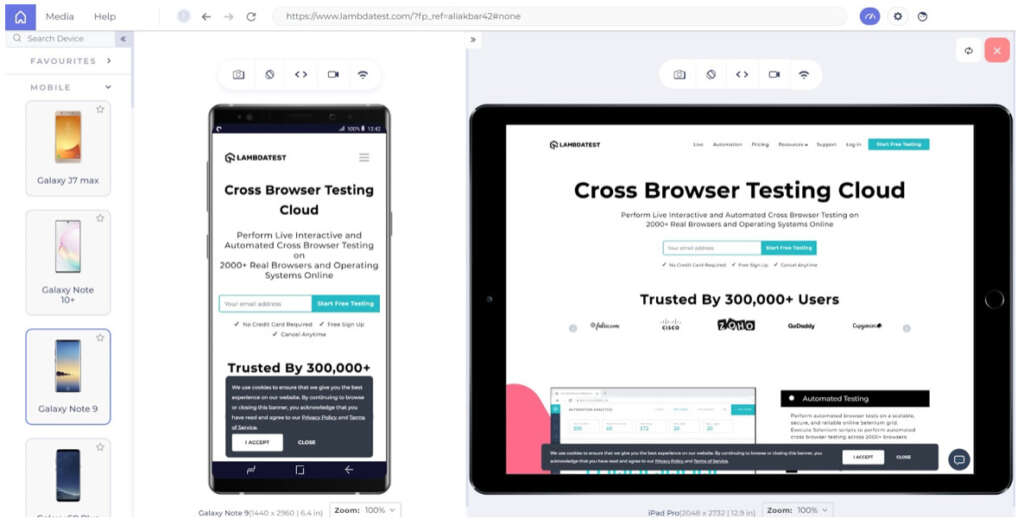
LT Browser è uno strumento intuitivo che può essere utilizzato per testare la reattività del vostro sito web. Potrete controllare come apparirà il vostro sito web su oltre 45 dispositivi mobili, tablet e desktop. Un utente può anche personalizzare e creare il proprio dispositivo. Ecco alcune altre funzionalità di LT Browser:
- Gli utenti possono visualizzare lo stesso sito Web su due dispositivi diversi tramite la funzione fianco a fianco.
- Viene fornito con uno strumento di sviluppo integrato per il test di siti Web mobili.
- Questo strumento supporta anche il ricaricamento delle pagine.
- LT Browser fornisce anche il test delle prestazioni del vostro sito web.
- Gli utenti possono testare il proprio sito Web in varie condizioni di rete come 2G, 3G, 4G, modalità online, modalità offline.
- Integratelo con il vostro strumento di tracciamento dei bug preferito per risolvere i vostri problemi.
L’elenco delle fantastiche funzionalità di questo strumento è infinito.
Semplifica il processo decisionale
NON sovraccaricare il vostro sito web con troppe informazioni. Quando gli utenti visitano il vostro sito web, arrivano con un obiettivo e vogliono raggiungerlo il prima possibile. L’affollamento del sito web distrarrebbe il visitatore.
Una buona interfaccia aiuterebbe e guiderebbe gli utenti a raggiungere l’obiettivo desiderato. Inoltre, elementi come pop-up, banner, video riprodotti automaticamente fungeranno da barriere. Ricordate solo che la vostra interazione con l’utente dovrebbe essere priva di barriere, spontanea e interessante, altrimenti gli utenti potrebbero lasciare il vostro sito web e non tornerebbero più indietro.
Interazione tra prodotto e utente
Un’interfaccia è come un mezzo attraverso il quale un utente e un’azienda interagiscono tra loro. Per costruire un mezzo interattivo sano e informativo tra l’utente e il prodotto è necessario considerare i seguenti punti:
- Evita l’uso di termini gergali e orientati al sistema in quanto gli utenti non saranno in grado di relazionarsi a quei termini.
- Durante la compilazione di un modulo cercate di non richiedere gli stessi dati che sono già stati compilati dall’utente. Chiedere di inserire dati ripetitivi può infastidire l’utente.
- Usate metafore del mondo reale per rappresentare il contenuto. Le metafore possono rendere familiari le cose non familiari. Ad esempio, l’icona del cestino nel nostro sistema è in realtà l’immagine di un cestino.
Al giorno d’oggi, anche l ‘”interfaccia utente vocale” che utilizza la voce per creare interazione tra il dispositivo e l’uomo viene utilizzata a un livello molto vasto. Gli assistenti vocali come Siri, Alexa, Google Assistant, Cortana sono alcuni esempi del mondo reale.
Allineamento del testo

Ci stiamo concentrando sull’allineamento del testo in quanto è la prima cosa che l’utente incontra. Si consiglia di mantenere il testo “allineato a sinistra” quando si parla di paragrafi e in caso di titoli, callout o virgolette preferire “allineamento al centro”.
Conclusione
La creazione di un’interfaccia è un processo molto creativo e ponderato e, inoltre, deve essere facile da usare. Un utente dovrebbe essere libero di esplorare il sito senza alcuna paura, dubbio o conseguenza negativa. Una buona esperienza lascerà un’impressione duratura sugli utenti e un feedback positivo da parte degli utenti migliorerà la reputazione della tua azienda e motiverà anche i tuoi dipendenti. Questo è il motivo per cui assicurati di seguire i suggerimenti che sono stati elencati in questo articolo.
Ci auguriamo che questo articolo su i 10 suggerimenti essenziali per la progettazione dell’interfaccia utente vi sia piaciuto. Vi consigliamo di commentare in basso se avete domande o suggerimenti. Continuate a seguirci su Mr.Apple.